HTML Lesson 2
Background
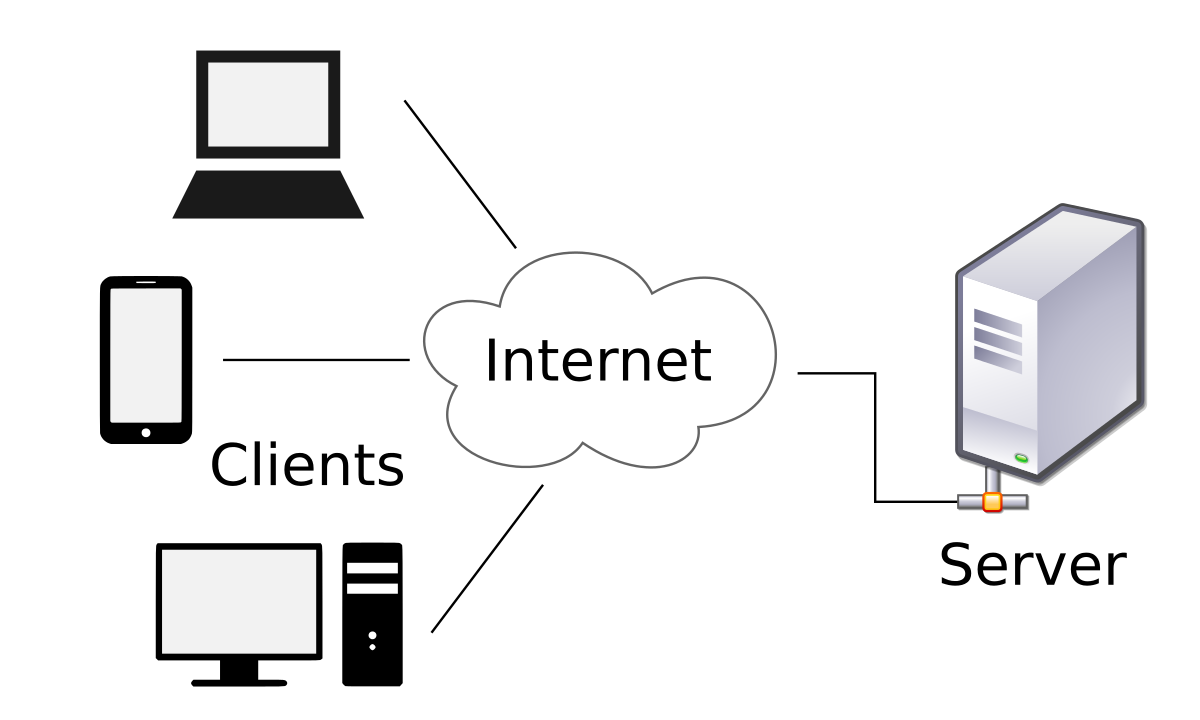
Web development is all about communication. Like all types of communication, it requires the interaction between two (2) parties, that they should understand each other! (analogy: languages vs programming languages). In client-server communication, it is performed over the HTTP protocol (in the HTTP protocol the languages rules are defined).
- The Server: this party is responsible for serving pages.
- The client : this party requests pages from the server, and displays them to the user. In most cases, the client is a web browser.
- The user: the user uses the client (browser or any other type of client) to surf the web, to request music in spotify, to post in instagram, etc.
Each side's (client-side and server-side) programming refers to the place where the code runs. The client-side code runs in the client machine, and server-side code runs in the server, wherever it is.

It is important to remark that the programming language DOES NOT determine if the code is server-side or client-side, the place where it is executed is what makes the difference.
Server-side Programming
The server side programming is the general name for the programs that run on the server.
The server
In computing, a server is a computer program or a device that provides functionality for other programs or devices, called "clients". This architecture is called the client–server model, and a single overall computation is distributed across multiple processes or devices. Servers can provide various functionalities, often called "services", such as sharing data or resources among multiple clients, or performing computation for a client.
Uses
- process a formulary
- Compile code
- Persist information in databases
- Run search algorithms
Example Languages
- Python
- Java
- C
- SQL
- JavaScript
Client-side (browser) Programming
Analogously to the server side programming, the client-side programming is the general name for the programs that run on the client.
Uses
- Make dynamic web pages.
- Interact with temporary storage (e.g. uploading a file to a server, cookies).
- Send requests to the server and process the data from the server.
- Interact with the user to send the data to the server
Example Languages
- HTML
- CSS
- JQUERY
- AJAX
- JavaScript
Use of case
- The user opens the Mozilla Firefox (Web browser).
- The user browses to the Virtual campus of CEU.
- The client (by indication of the user) sends a request to the virtual campus of CEU, processing the meta-data, which is in the headers, and the page's source code (e.g. click right button right now and navigates to "view page source").
- The client renders the information to make it visible according to the browser specifications.
- The user types the username and the password, and submit the information.
- The client (browser) submits the data to the server
- The server processes the data received, make all the processing it needs, like checking if the username exists and if the password is correct.
- The server sends the response to the client. The response can be different depending on the processed data (if the username and password were correct or not).
- The client renders again the page received by the server response.
Hello, browser code
Browser run different types of code
- HTML: short for HyperText Markup Language. A markup language is a language that includes both content and tags for how to render this content. From a practical point of view, it tells the client (browser in most of the cases) what to display. It includes the content of a webpage (text, audio, video, images, etc.) and instructions for where and how to position everything. It is stored in .html files.
- CSS: short for Cascading Style Sheets. CSS provides style instructions in a hierarchichal way. According to wikipedia "The CSS specification describes a priority scheme to determine which style rules apply if more than one rule matches against a particular element. In this so-called cascade, priorities (or weights) are calculated and assigned to rules, so that the results are predictable." However, this definition misses an important term: the results are deterministic, they are always, no matter from where we execute the code with a specific .css, the result will always be the same. From a practical point of view, CSS tells the client (browser) how to format the HTML. In the HTML it is specified the content: the lists, the tables, etc., while in the .css it is specified how it will be displayed: the color of the table headers, the font, the size, etc. CSS is stored in .css files and it can be embedded in .html files and elements.
- JavaScript: programming language to execute code (as you learnt with python). However, it is very light and it is a standard that most of the browser (I would say all!) incoporates. It tells the browser what to do. For example, when a formulary needs to be checked before sending (for mandatory fields or the information type that the fields can contain), the programming language used is javascript, and this code is executed directly in the browser, before sending any request, and decreasing the network usage and minimizing the overload of the server :). It is stored in .js files, and it can be inserted in .html files.
Assignments
Now we are going to create our first HTML page, playing only with .css and .html documents. For now we will forget about .js programming to develop client-side functions.
Create a new plunker in your plnkr.co account. Remember to save a different plunker for each assignment, and save the documents created in the folder exercises within the unit2 directory. Name them as assignmentX.html, corresponding to each one of the next list
We are going to write some fake news in our prehistoric web! The source will be with you. You are encouraged to use the HTML tutorials and any search on internet.
- Writing fake news!
- Copy the content of the file fakenews.html into the plunk editor. Wait until it loads the content. What do you see?
- Change the title of the page. In which section do you do it?
- Create the headline of the fake news. Use the HTML attributes to create the biggest head. Hint: use the <h1> tags!
- Create the content. Use the HTML attributes to create them. Hint: use the <p> and <br> tags!
- Make a copy of your previous exercise! Now we are going to edit the text
- Remark the main ideas of the text using a strong mark. Hint: use the <strong> tags!
- Emphatise the first and the last sentence of the text. Hint: use the <em> tags!
- Make a copy of your previous exercise! Now we are going to do lists
- Create a list with three headlines from other 3 fake news . Hint: use the <ul>, <ol> and <li> tags! What does each one? What is the difference between them?
- Add some image to support your text. Hint:Use the <img> tag! Check the attributes of the <img> tag
- Why the image does not show up in plnkr.co?
- Use an attribute in the previous <img> tag to show an alternative text when the image cannot be displayed.
- Make a copy of your previous exercise! Let's stylize our arcaic web page. People do not believe fake news in b/w, we should make it real :)
- Watch the css tutorial CSS w3schools
- Add a <style> section in the header
- Add a directive to change the background color of the <body> section
- Add a directive to change the background color of the <p> sections
- Add a directive to change the text color of the title (<h1> section)
- EXTRA POINT! Will you be able to set different styles for different <p> tags? Ask the professor if you are interested and you need a hand!
- DOUBLE EXTRA POINT! and will you be able to set the styles using classes? We can difference between paragraphs that are real and fake using the classes "real" and "fake". Ask the professor if you are interested and you need a hand!